もくじ
Ghidra にテーマファイルをインポートする
Ghidra では、バージョン 10.3 から UI テーマ機能をサポートするようになりました。
これで、従来よりも Font や Color の設定が格段に便利になりました。
Ghidra の UI テーマは、デフォルトで登録されているテーマをベースにユーザがカスタマイズするか、コミュニティで公開されているテーマを利用できます。
コミュニティのテーマはまだそれほど種類がありませんが、公開されているテーマとしては、以下のリポジトリのものがおすすめです。
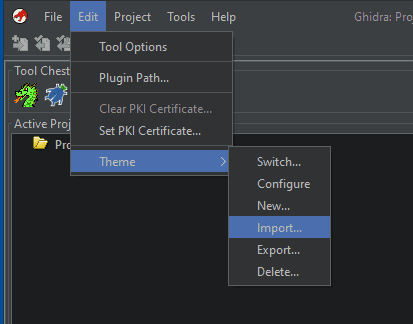
テーマの設定方法は簡単で、起動した Ghidra の GUI 上からファイルをインポートするだけです。
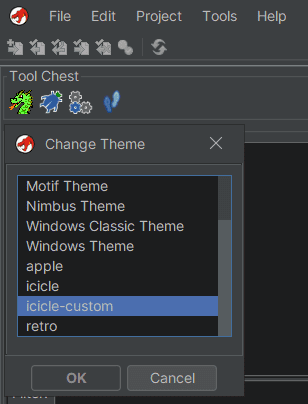
使用するテーマ設定を変更したい場合は、Switch から設定が可能です。
Ghidra テーマの Font、Color をカスタマイズする
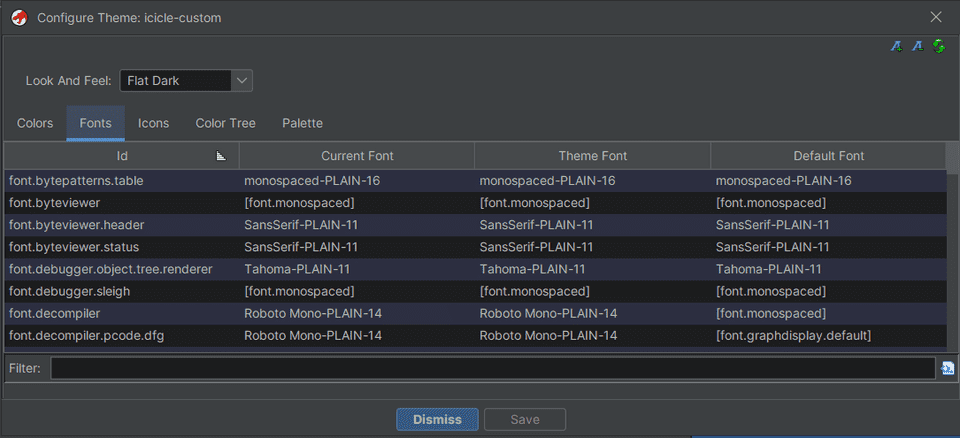
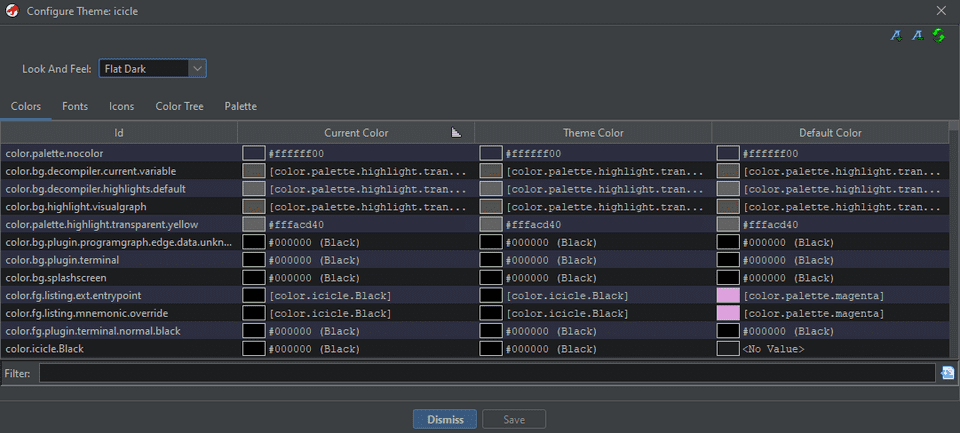
現在のリリースバージョンでは、Ghidra テーマのカスタマイズは [Edit]>[Theme]>[Configure] を選択することで、GUI 上から簡単に行えるようになっています。
GUI から変更した設定は、[Save] をクリックしなくてもリアルタイムに反映結果をプレビューできるようになっている点が非常に便利です(たしか今のテーマ機能がリリースされる前のテーマ管理だと変更の確認が結構面倒だった記憶があります。)
個人的には、ここで確認した設定をテーマファイルに追記する形で修正を行うのが楽かと思います。
Font のカスタマイズを行う
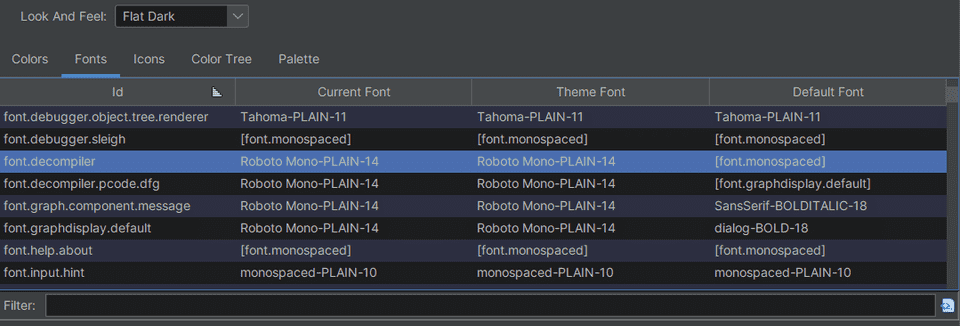
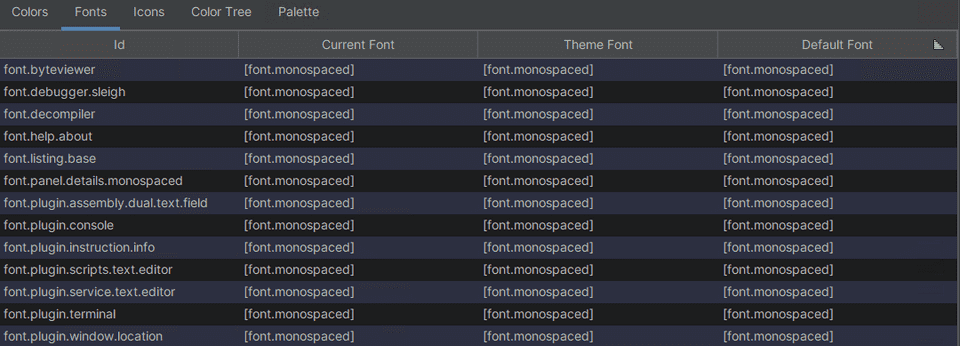
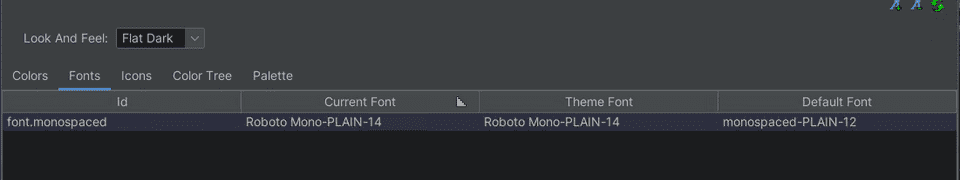
Ghira の Font は Fonts タブからカスタマイズができます。
設定値のフォーマットはは主に以下の 2 種類があるようです。
- 即値による指定
<Font 名>-<字体>-<サイズ>- 共通ラベルによる指定
[font.monospaced]ラベルにより定義されている設定値は、設定ファイルをエクスポートすると確認できます。
Ghidra のデフォルトテーマでは、例えばシステム UI などについては関連する複数の UI の Font がこのラベルで指定されています。
そのため、デフォルトでラベルに関連づけられている設定箇所の Font をカスタマイズするときは、個々の設定項目ではなくラベルに紐づけられた値を変更することで、効率的に Font を変更できます。
例えば、以下はテーマファイル内でシステムメニューのフォントを Inter に変更し、文字サイズも 14 に変更するための設定値として使用できます。
[font]system.font.control = Inter-PLAIN-14
[font]system.font.menu = Inter-PLAIN-14
[font]system.font.view = Inter-PLAIN-14※ Inter など、システムにデフォルトでインストールされていない Font を使用する場合は、後述する手順で OS に Font をインストールしておく必要があります。
また、デコンパイルウインドウや Listing ウインドウなどの多くは、font.monospaced のフォントを継承しているようです。
そのため、font.monospaced の Font を変えるだけで、大体の箇所の Font をいい感じに変更できます。
個人的には等幅フォントは Roboto Mono や Consolas などが好みなので、今回は Roboto Mono を指定しています。
Color のカスタマイズを行う
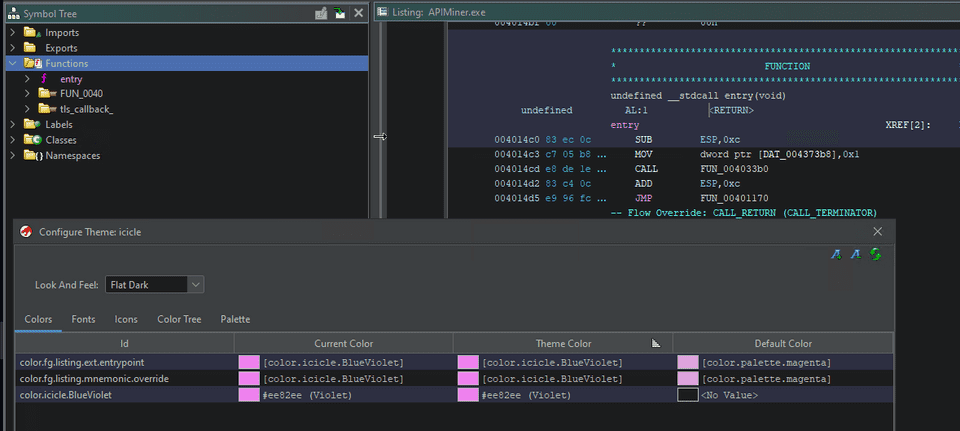
次は、icicle テーマをベースに Color のカスタマイズを行っていきます。
参考:ghidra-themes/icicle.theme at main · lr-m/ghidra-themes
Color の設定は Colors タブから可能ですが、Fonts と比較して設定箇所が非常に多いので 1 つ 1 つ確認して色を選択していくのは結構しんどいです。
しかし、ほとんどのテーマでは各コンポーネントの色の指定にカラーパレットを使用しています。
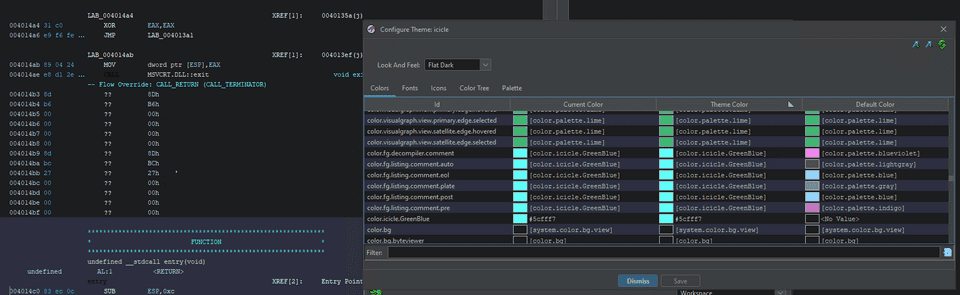
例えば、今使用している icicle テーマの場合、color.icicle.GreenBlue というカラーパレットが各種ウインドウのコメント部分に使用されていることを確認できます。
今回は、icicle テーマのうち、いくつかの色を変更していくことにします。
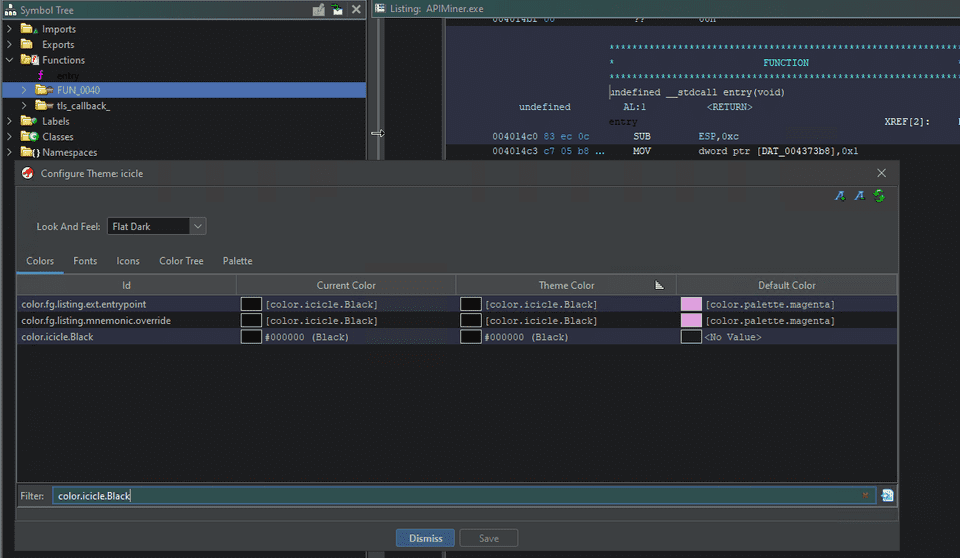
icicle テーマは非常に素晴らしいテーマだとは思いますが、例えば Entry Point の色に Black を使用しているため、背景に紛れてテキストが読みにくくなってしまっている箇所があります。
これを、例えば以下のように color.icicle.BlueViolet に置き換えてあげるだけでも格段に読みやすくなります。
このようにして Ghidra のテーマカラーを変更していくことができます。
OS に Font を追加する
Font ファイルをダウンロードする
今回は、個人的に好きな Roboto Moto と Inter の 2 つの Font を追加します。
事前に以下のサイトから Font ファイルをダウンロードしておきます。
Windows に Font をインストールする
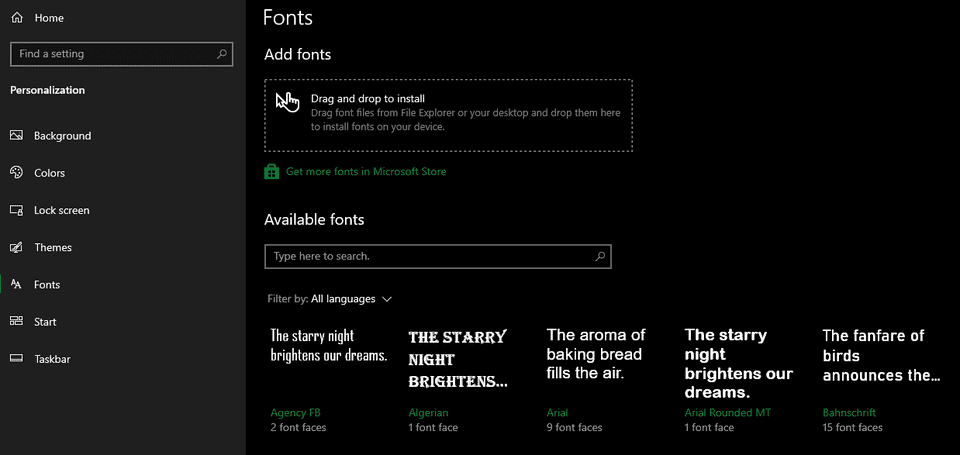
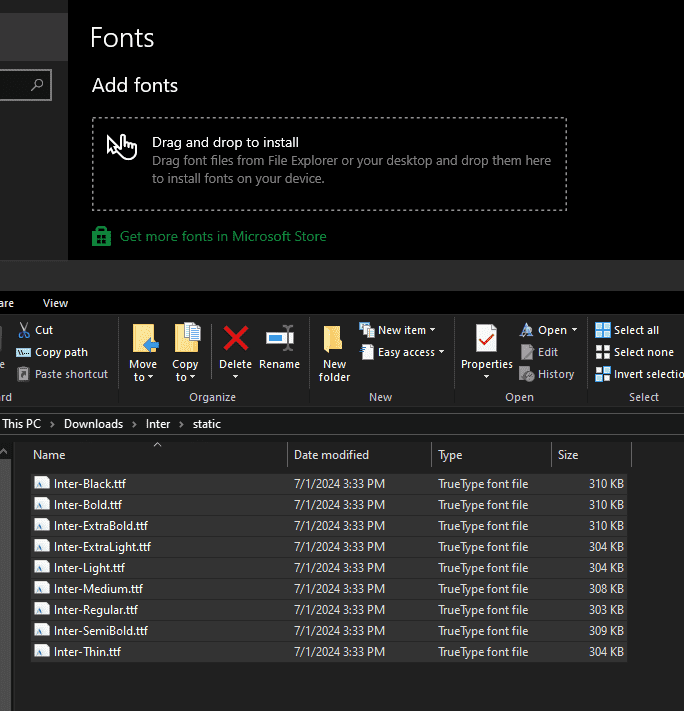
Windows の場合、取得した .ttf ファイルを設定アプリの [個人用設定]>[フォント] からインストールすることで Font を追加できます。
追加は非常に簡単で、.ttf ファイルを設定アプリにドラッグ&ドロップするだけです。
Ubuntu に Font をインストールする
Ubuntu の場合は、展開した ttf ファイルを /usr/local/share/fonts にコピーすることで Font のインストールが可能です。
これで Ubuntu の Ghidra でも Roboto Mono などの Font を設定可能になります。
まとめ
いつの間にか Ghidra のテーマが追加されていて驚きました。
以前のバージョンでも UI を変更しようと試行錯誤したことがありましたが、当時より格段に設定変更がしやすくなっていて快適です。