今回は Twitter にブログの URL を投稿した際に、はてなブログのような大きな画像リンクを表示させるように Gatsby の設定を変更する方法をまとめます。
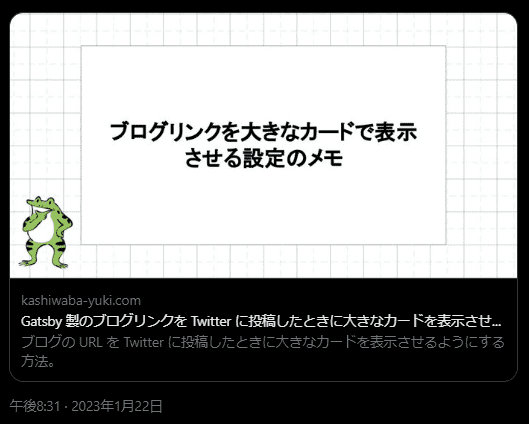
このブログの記事を Twitter に投稿した場合、今までは以下のようにサマリが表示されるような形でリンクが埋め込まれていました。
カードの利用開始 | Docs の 記載を確認すると、メタタグのtwitter:cardの値がsummaryになっている場合に上記の表な表示になるようです。
そこで、Gatsby の設定でtwitter:cardの値がsummary_large_imageに変更してあげることにしました。
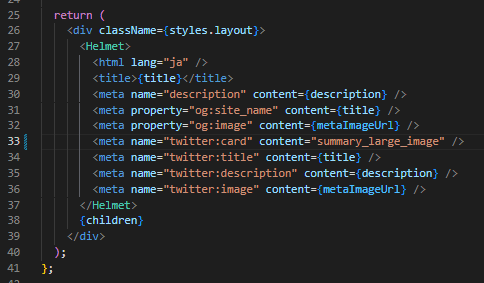
実際には、src\components\Layout\Layout.jsから、以下のようにヘッダに埋め込まれるtwitter:cardの設定を変更しました。
これで、Twitter にリンクを投稿したときに大きなカードが表示されるようになります。