今回は個人的な Visual Studio のセットアップに関するメモ書きです。
ベストプラクティスとかではなく、単に自分がよく使う設定というだけです。
インストールするバージョンは Visual Studio 2022 です。
もくじ
コンポーネントのインストール
Visual Studio Community のインストーラを起動したら、以下のコンポーネントをインストールします。
私は大体いつも以下のワークロードを追加しています。
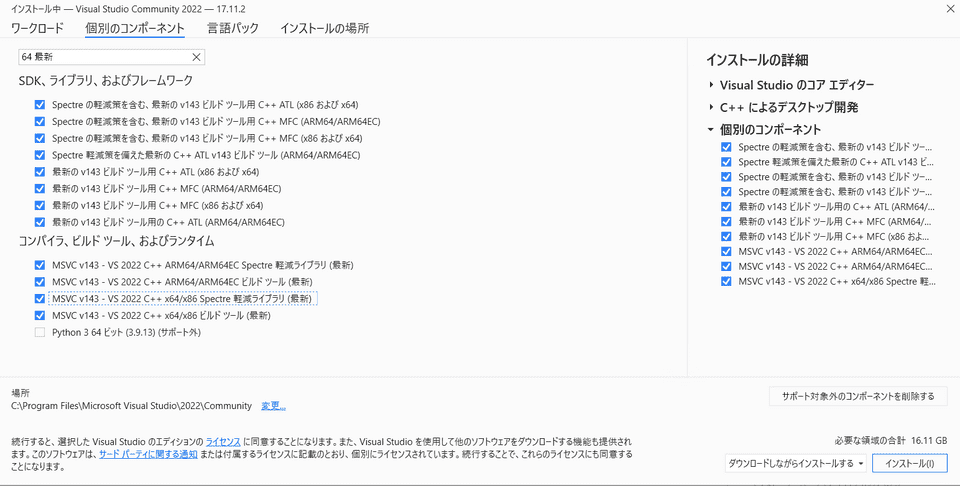
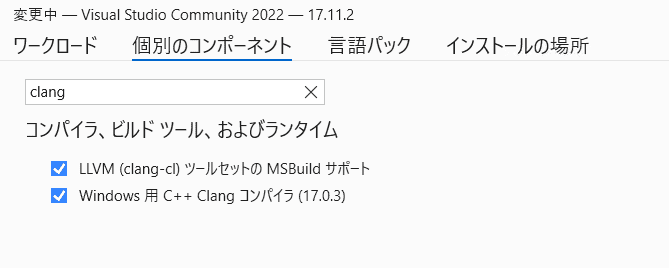
[個別のコンポーネント] では、検索ボックスに [64 最新] と入力し、以下の項目にチェックを入れます。
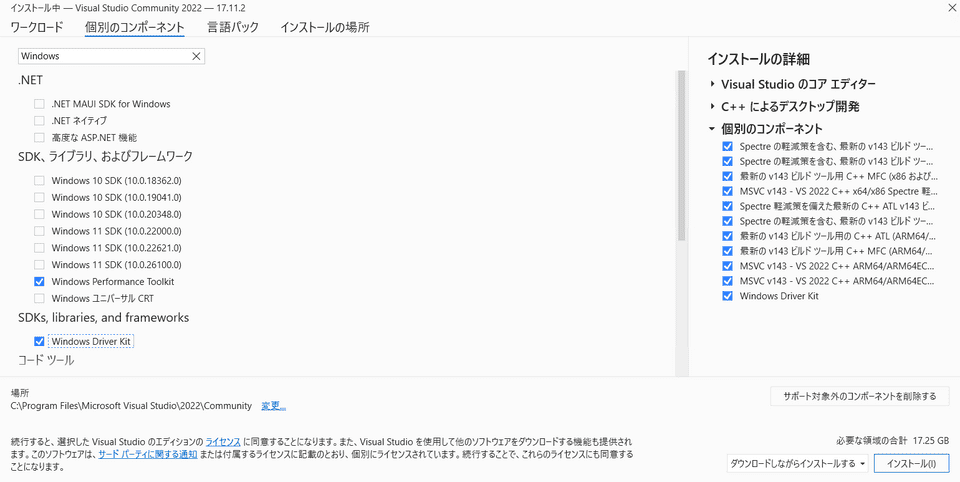
続けて、[Windows Driver Kit] にチェックを入れてインストールを行います。
なお、Windows 11 SDK は手動でインストールするのでここではチェックを外しておきます。(このチェックを外しても SDK が勝手にインストールされる場合はあるようです)
また、LLVM と Clang コンパイラも追加することが多いです。
SDK と WDK の手動インストール
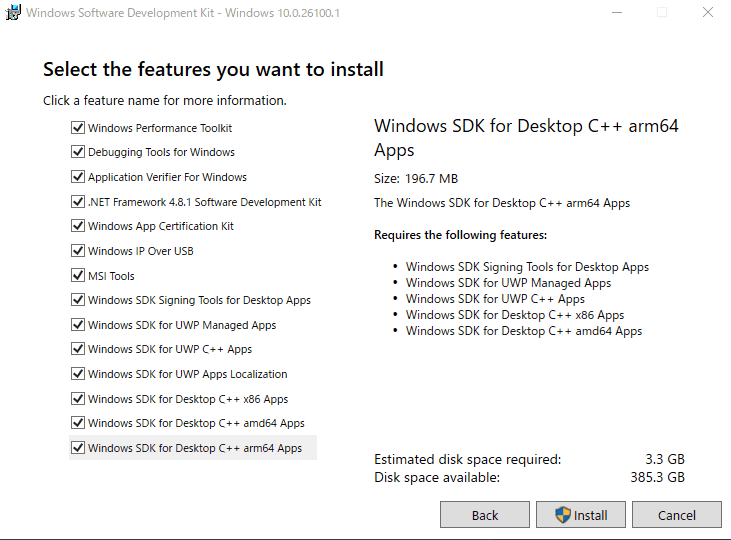
Visual Studio をインストールしたら、以下のドキュメント内のリンクからダウンロードしたインストーラを使用して、SDK と WDK の手動インストールを行います。
参考:Windows Driver Kit (WDK) のダウンロード - Windows drivers | Microsoft Learn
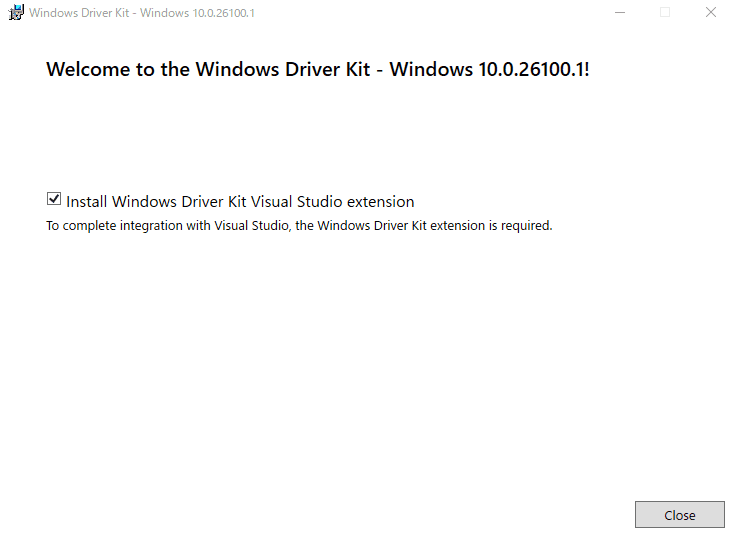
WDK のインストール後の Visual Studio 拡張については、本記事執筆時点の最新のバージョンの Visual Studio 2022 を使用している場合には追加不要らしいので、以下のチェックは適宜解除します。(チェックを入れたままでもエラーになるだけで特に問題はなさそう)
フォントの設定
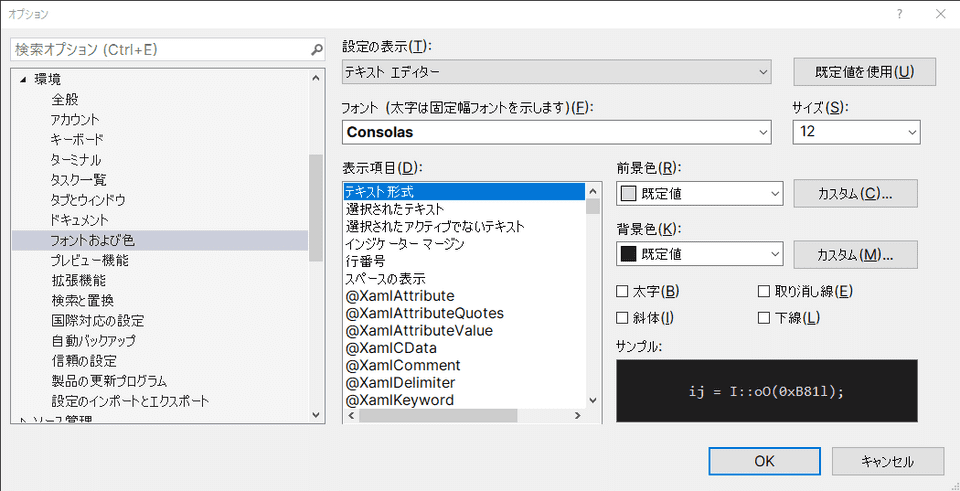
Visual Studio のインストールが完了したら、オプションからテキストエディタのフォントとサイズを変更します。
私は大体いつも Consolas にしています。
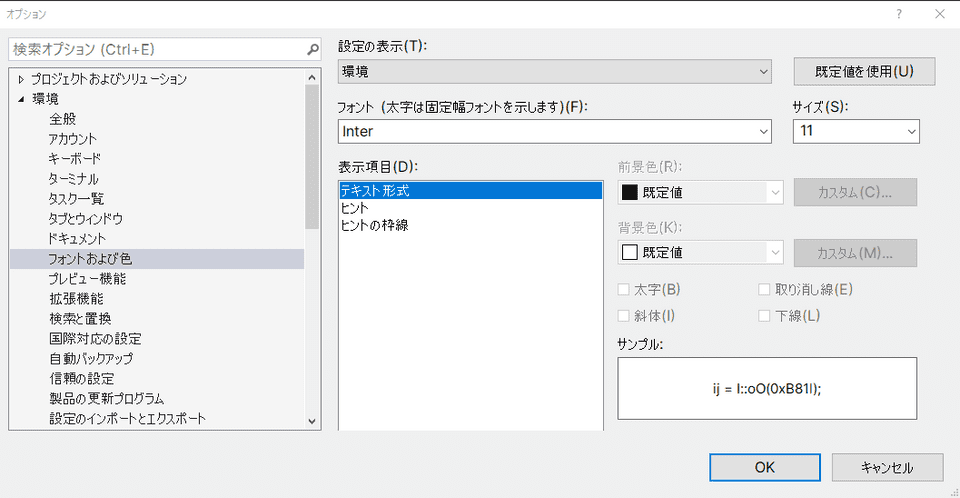
次に、[環境] からツールバーなど UI のフォントとサイズを変更します。
私はいつも Inter フォントを使用しています。(Inter フォントを使用する場合、別途フォントファイルを OS に追加する必要があります)
キーマップの設定
続けて、Visual Studio のキーマップを設定します。
私はいつもベースのキーマップを Visual Studio Code のスキームに設定しています。
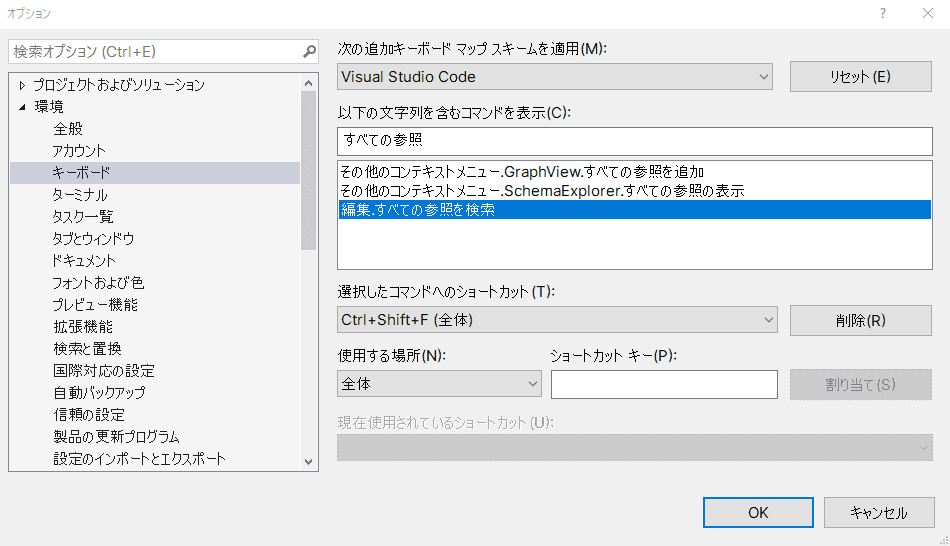
また、[すべての参照を検索] のショートカットを Ctrl+Shift+F にマッピング変更しています。
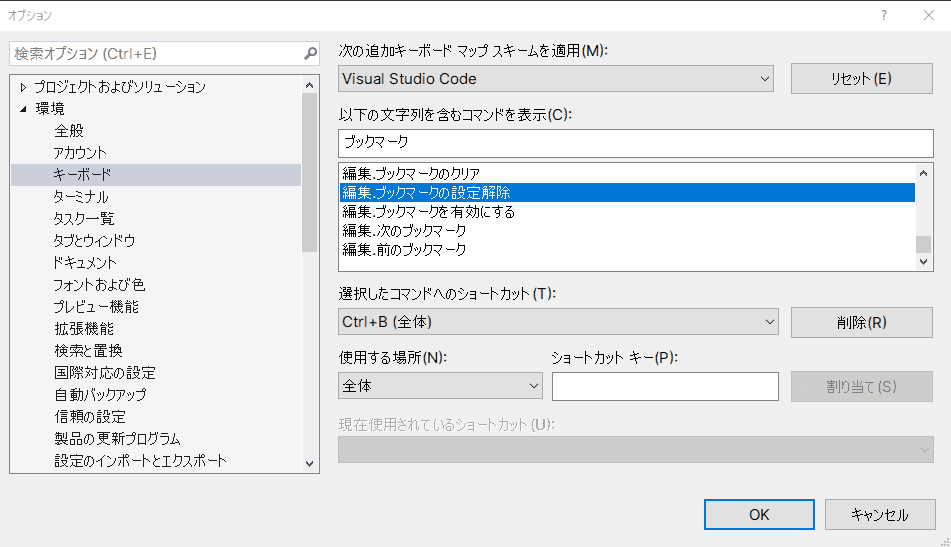
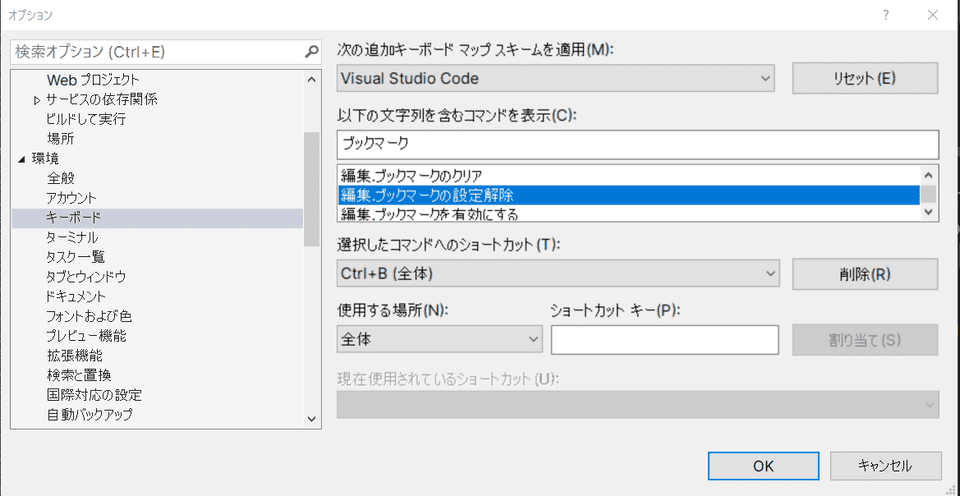
また、ブックマークのショートカットも割り当てを変更しています。
名前がわかりづらいですが、[ブックマークの設定解除] のショートカットを使うと、なぜか特定のブックマークの割り当てと解除を同じキーで行うことができます。
プロジェクトの作成フォルダの変更
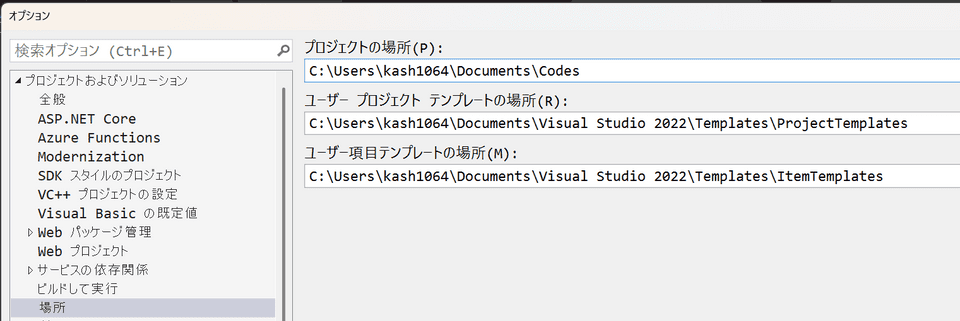
Visual Studio はデフォルトでプロジェクトを %USERPROFILE%\source\repos に作成しますが、これがまあまあ使いづらいので %USERPROFILE%\Documents\Codes などに変更しておきます。
設定は、[プロジェクトおよびソリューション]>[場所] から行います。
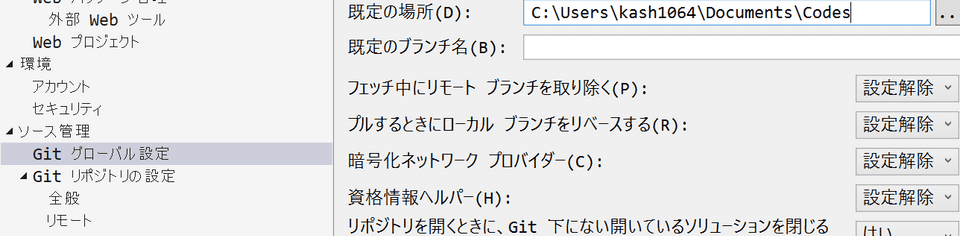
リポジトリの clone 先フォルダの変更
プロジェクトの作成フォルダと同様、git clone 時に使用されるデフォルトのフォルダーパスも以下の設定箇所から変更しておきます。
UI の設定変更
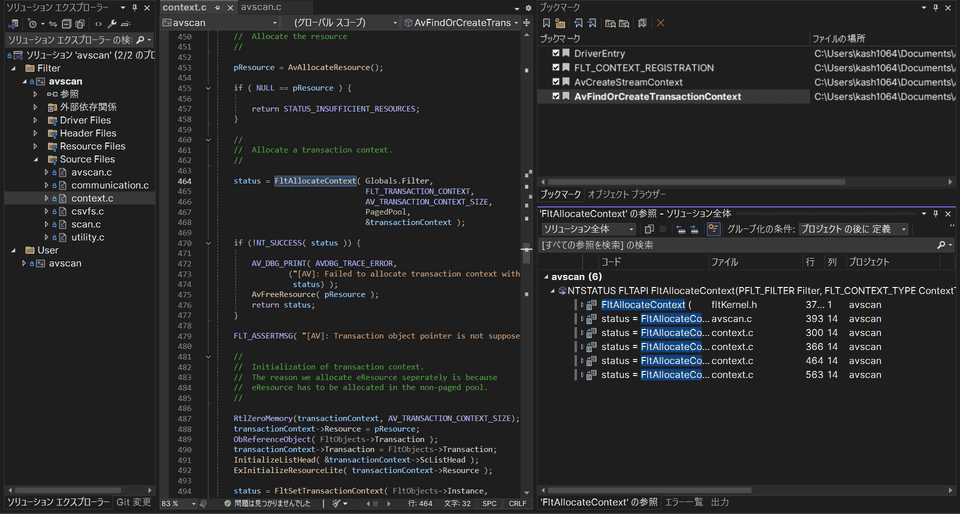
UI は大体いつも以下のような配置にしています。
タイミングによって配置を変える場合もありますが、とりあえず右ペインにブックマークや参照検索ビューなどを配置するようにしています。
また、オブジェクトブラウザーもすぐに参照できるようにしています。
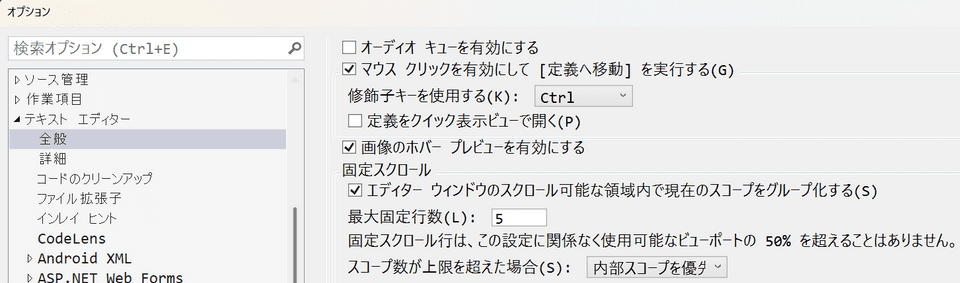
固定スクロールの設定
テキストエディターの設定から、現在のスコープのグループ化設定を有効化し、Visual Studio エディタの固定スクロール機能を有効化します。
リポジトリクローン時に使用する Github アカウントを固定する方法
複数のアカウントで Visual Studio にサインインしている場合、Github への push などの度に使用する Github アカウントの選択画面が表示されるのが面倒です。
そこで、https://username@github.com/owner/repo.git のように Clone 時の URL の中に使用する Github アカウントのユーザー名を埋め込みます。
これで、そのリポジトリの操作時に使用される Github アカウントを固定できます。
ファイルのデフォルトのエンコード設定を変更する方法
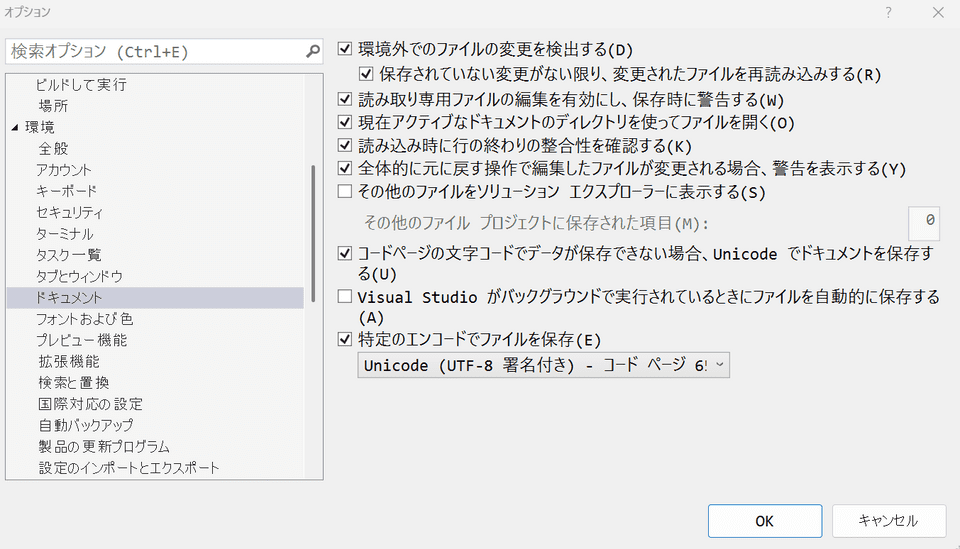
日本語環境でうっかりファイルを開く際に Shift-JIS などが使用されてしまうと非常に面倒なので、[環境]>[ドキュメント] からファイルを保存するエンコードを UTF-8 などに指定しておきます。
まとめ
単なるメモ書きです。
今後内容を変更します。